Gracias a la oportunidad proporcionada por Roberto e Isaac, "www.adictosaltrabajo.com", a continuación pasaré a describir el proceso de realización de una aplicación sencilla para la presentación de encuestas web utilizando un servidor SQL Server y tecnología .NET.
Esta aplicación es la utilizada en mi website, www.carixma.com para la presentación y utilización de encuestas.
Este ejercicio permitirá conocer mediante una sencilla aplicación, la generación de tablas mediante la herramienta "Enterprise Manager" incluida en el SQL Server, el editor Visual Studio .Net, configuración del servidor web IIS para Windows 2000 y su puesta en producción.
Manos a la obra y buen provecho...
2- REQUISITOS
Para el desarrollo de esta aplicación se debe tener instalado como mínimo un equipo con:
- Windows 2000 Server
- SQL Server
- Internet Information Server (IIS)
- Visual Studio .NET (al instalar esta herramienta ya se incluye el framework .NET).
3- PREPARACIÓN DEL ENTORNO
3.1- IIS: Antes de iniciar el desarrollo de la aplicación necesitamos crear una carpeta donde se guardarán los archivos generados, dentro del site donde vayamos a presentar las encuestas. Para ello, mediante el explorador de windows, crearemos la carpeta "encuestas" o también podremos trabajar en el propio root del site, para este ejemplo elegimos la segunda opción.
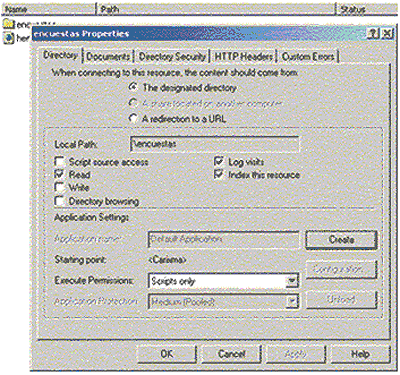
Si creamos una nueva carpeta en el site, utilizando la administración del IIS, deberemos seleccionarla y con el botón derecho del ratón accederemos a sus propiedades. Dentro de la pestaña "Directory" activaremos la propiedad de Aplicatión name, seleccionando el botón de "Create", activándose la aplicación y apareciendo el nombre de la carpeta, este paso en necesario para que los desarrollos .net funcionen correctamente en carpetas nuevas creadas dentro del site.
En la carpeta inicial del site (root) no haría falta hacer este paso, ya que por defecto está definida como aplicación.

3.2- SQL SERVER: Se deben crear, en la base de datos que se vaya a utilizar, las tablas que nos servirán para guardar las encuestas creadas y para guardar los resultados de las opciones de éstas.
Para crear estas tablas se puede utilizar la herramienta "Enterprise Manager" que viene incluida con el SQL Server.
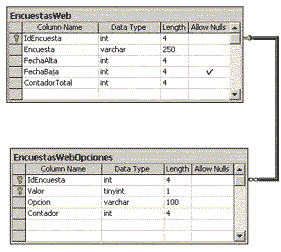
A continuación, se presenta un diagrama de las tablas a crear: EncuestasWeb y EncuestasWebOpciones.

La tabla EncuestaWeb, almacenará las encuestas (Titulares) y contiene los siguientes campos:
-
IdEncuesta: Identificador único de la encuesta.
-
Encuesta: Titular de la encuesta.
-
FechaAlta: Fecha de creación de la encuesta.
-
FechaBaja: Fecha de desactivación de la encuesta.
-
ContadorTotal: Contador del número de participaciones totales de la encuesta.
La tabla EncuestaWebOpciones, almacenará las respuestas de cada encuesta (valores) y contiene los siguientes campos.
-
IdEncuesta: Identificador de la encuesta.
-
Valor: Valor del 1 al 4 (para este ejemplo) que indica la posición de las opción en la encuesta.
-
Opcion: Texto que aparecerá en la encuesta para ser elegido por los usuarios.
-
Contador: Contador parcial de número de ocasiones que se ha seleccionado esta opción.
Las tablas y campos aquí presentados pueden ser modificadas según las necesidades de cada uno (nuevos campos, diferentes tipos, ...).
Para descargar el script de generación de las tablas SQL, pulse aquí.
3.3- VISUAL STUDIO .NET
Una vez lista la aplicación en el IIS y creadas las tablas en el SQL Server, procederemos a crear la aplicación .NET; para ello seguiremos los siguientes pasos:
Abrir el VS .NET.
Elegimos la opción del menú superior de "Archivo" --> " Nuevo" --> "Proyecto"
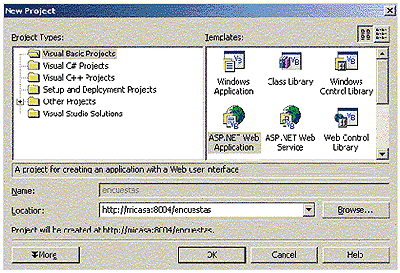
Elegimos de las opciones de Proyectos con Visual Basic la de Aplicación Web ASP .NET e introducimos la url donde generaremos la aplicación, en nuestro caso "encuestas" como en la siguiente imagen.

Dando a OK, se generará el proyecto presentándose en la parte derecha todos los archivos necesarios.
5- DESCRIPCIÓN DEL DESARROLLO .NET
De la parte derecha elegimos el archivo default.aspx, abriéndose con un doble click en la zona central, a continuación procederemos a maquetar el resultado que deseamos que aparezca en esta página, bien gráficamente teniendo seleccionada la pestaña "Design" o bien desde el código pulsando en la pestaña "HTML".
Para tener una base, a continuación incluyo el código de página que posteriormente podréis modificar, para ello debéis seleccionar la pestaña inferior de la parte central de HTML, eliminar todo el código menos la primera línea que vendrá remarcada en amarillo y pegar las siguientes líneas de código:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<title>Encuestas Carixma</title>
<meta content="Microsoft Visual Studio.NET 7.0" name="GENERATOR">
<meta content="Visual Basic 7.0" name="CODE_LANGUAGE">
<meta content="JavaScript" name="vs_defaultClientScript">
<meta content="https://schemas.microsoft.com/intellisense/ie5" name="vs_targetSchema">
<LINK href="/css/carixma.css" type="text/css" rel="stylesheet">
</HEAD>
<body MS_POSITIONING="GridLayout">
<table cellSpacing="0" cellPadding="0" width="100%" border="0">
<tr>
<td width="7" height="8"></td>
<td height="8"><IMG height="8" src="https://www.carixma.com/img/t.gif" width="1"></td>
<td width="8" height="8"></td>
</tr>
<tr>
<td width="7"><IMG height="1" src="https://www.carixma.com/img/t.gif" width="1"></td>
<td>
<table height="100%" cellSpacing="0" cellPadding="0" width="100%" border="0">
<tr>
<td style="HEIGHT: 83px" align="middle" height="83"><asp:label id="lblAgradecimiento" runat="server"></asp:label></td>
</tr>
</table>
</td>
<td width="8"><IMG height="1" src="https://www.carixma.com/img/t.gif" width="1"></td>
</tr>
</table>
</body>
</HTML>
Una vez hecho esto, seleccionando la pestaña de diseño debe aparecer en la parte central lo siguiente:

Haciendo un doble click en la parte punteada del formulario, se presentará en la parte
central otra página para incluir la parte de programación.
En esta página añadiremos las siguientes líneas de código.
Imports System.Globalization
Imports System.Resources
Imports System.Threading
Imports System.IO
Public Class Encuesta
'Autor: Ismael Caballero Méndez
'Fecha de Creación: 24/08/2003
'Descripción: Creación de sistema de gestión de encuestas web
'Site de Publicación: www.carixma.com
Inherits System.Web.UI.Page
Protected WithEvents lblAgradecimiento As System.Web.UI.WebControls.Label
#Region " Web Form Designer Generated Code "
'This call is required by the Web Form Designer.
<System.Diagnostics.DebuggerStepThrough()> Private Sub InitializeComponent()
End Sub
Private Sub Page_Init(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles MyBase.Init
InitializeComponent()
End Sub
#End Region
Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles MyBase.Load
Try
Page.Response.ContentEncoding = System.Text.Encoding.GetEncoding("ISO-8859-1")
Thread.CurrentThread.CurrentCulture = New CultureInfo("es-ES")
Thread.CurrentThread.CurrentUICulture = Thread.CurrentThread.CurrentCulture
Dim IdEncuesta As String
Dim Valor As String
IdEncuesta = Request.Item("idEncuesta")
Valor = Request.Item("valor")
If (Not IdEncuesta Is Nothing And Not Valor Is Nothing) Then
If (IdEncuesta.Length > 0 And Valor.Length > 0) Then
Dim cnn As New SqlClient.SqlConnection()
cnn.ConnectionString = System.Configuration.ConfigurationSettings.AppSettings.Get("dbCnn_MiCasa")
Dim cmd As New SqlClient.SqlCommand()
cmd.Connection = cnn
cmd.CommandType = CommandType.Text
cmd.CommandText = "select contadorTotal, IdEncuesta from
EncuestasWeb where idEncuesta = " & IdEncuesta
Dim cmd1 As New SqlClient.SqlCommand()
cmd1.Connection = cnn
cmd1.CommandType = CommandType.Text
cmd1.CommandText = "select contador from EncuestasWebOpciones where Valor = 1 and IdEncuesta = " & IdEncuesta
Dim cmd2 As New SqlClient.SqlCommand()
cmd2.Connection = cnn
cmd2.CommandType = CommandType.Text
cmd2.CommandText = "select contador from EncuestasWebOpciones where
Valor = 2 and IdEncuesta = " & IdEncuesta
Dim cmd3 As New SqlClient.SqlCommand()
cmd3.Connection = cnn
cmd3.CommandType = CommandType.Text
cmd3.CommandText = "select contador from EncuestasWebOpciones where
Valor = 3 and IdEncuesta = " & IdEncuesta
Dim cmd4 As New SqlClient.SqlCommand()
cmd4.Connection = cnn
cmd4.CommandType = CommandType.Text
cmd4.CommandText = "select contador from EncuestasWebOpciones where
Valor = 4 and IdEncuesta = " & IdEncuesta
Dim cmdUpd As New SqlClient.SqlCommand()
cmdUpd.Connection = cnn
cmdUpd.CommandType = CommandType.Text
cmdUpd.CommandText = "update EncuestasWeb set contadorTotal = contadorTotal + 1
where idEncuesta = " & IdEncuesta
Dim cmdUpd2 As New SqlClient.SqlCommand()
cmdUpd2.Connection = cnn
cmdUpd2.CommandType = CommandType.Text
cmdUpd2.CommandText = "update EncuestasWebOpciones set contador = contador + 1
where idEncuesta = " & IdEncuesta & " and valor = " & Valor
Dim dr As SqlClient.SqlDataReader
Dim dr1 As SqlClient.SqlDataReader
Dim dr2 As SqlClient.SqlDataReader
Dim dr3 As SqlClient.SqlDataReader
Dim dr4 As SqlClient.SqlDataReader
Dim ContadorTotal As Integer
Dim iContador1 As Integer
Dim iContador2 As Integer
Dim iContador3 As Integer
Dim iContador4 As Integer
Dim iPorcentaje1 As Integer
Dim iPorcentaje2 As Integer
Dim iPorcentaje3 As Integer
Dim iPorcentaje4 As Integer
cnn.Open()
dr = cmd.ExecuteReader(CommandBehavior.Default)
If (dr.Read()) Then
ContadorTotal = dr.GetInt32(0)
dr.Close()
ContadorTotal = ContadorTotal + 1
cmdUpd.ExecuteNonQuery()
cmdUpd2.ExecuteNonQuery()
Else
dr.Close()
End If
dr1 = cmd1.ExecuteReader(CommandBehavior.Default)
If (dr1.Read()) Then
iContador1 = dr1.GetInt32(0)
dr1.Close()
Else
dr1.Close()
End If
dr2 = cmd2.ExecuteReader(CommandBehavior.Default)
If (dr2.Read()) Then
iContador2 = dr2.GetInt32(0)
dr2.Close()
Else
dr2.Close()
End If
dr3 = cmd3.ExecuteReader(CommandBehavior.Default)
If (dr3.Read()) Then
iContador3 = dr3.GetInt32(0)
dr3.Close()
Else
dr3.Close()
End If
dr4 = cmd4.ExecuteReader(CommandBehavior.Default)
If (dr4.Read()) Then
iContador4 = dr4.GetInt32(0)
dr4.Close()
Else
dr4.Close()
End If
iPorcentaje1 = (iContador1 * 100) / ContadorTotal
iPorcentaje2 = (iContador2 * 100) / ContadorTotal
iPorcentaje3 = (iContador3 * 100) / ContadorTotal
iPorcentaje4 = 100 - iPorcentaje1 - iPorcentaje2 - iPorcentaje3
Dim sCadena As String
sCadena = "<table cellSpacing='0' cellPadding='0' width='100%' border='0' align='center'>
<tr><td width='100%' colspan='2'> </td></tr><tr align='center'>
<td valign='middle' height='5' align='center'
colspan='2'><b>Gracias por participar en esta encuesta, los resultados son:</b></td>
</tr><tr><td><img src='/img/t.gih' width='1' height='5'></td></tr><tr>
<td align='center'><table width='40%' align='center' border='0'><tr><td><b>1- </b></td>
<td width='100%'><table border='0' width='" & iPorcentaje1 & "%'>
<tr><td width='" & iPorcentaje1 & "%' bgcolor='Red'> </td></tr></table></td><td align='center'><b>" & iPorcentaje1 & "</b>
</td><td><b>%</b></td></tr><tr><td><b>2- </b></td><td width='100%'>
<table border='0' width='" & iPorcentaje2 & "%'><tr><td width='" & iPorcentaje2 & "%' bgcolor='Red'> </td></tr></table></td><td align='center'><b>" & iPorcentaje2 & "</b></td><td><b>%</b></td></tr><tr><td><b>3- </b></td><td width='100%'>
<table border='0' width='" & iPorcentaje3 & "%'><tr><td width='" & iPorcentaje3 & "%' bgcolor='Red'> </td></tr></table></td><td align='center'><b>" & iPorcentaje3 & "</b></td><td><b>%</b></td></tr><tr><td><b>4- </b></td><td width='100%'>
<table border='0' width='" & iPorcentaje4 & "%'><tr><td width='" & iPorcentaje4 & "%' bgcolor='Red'> </td></tr></table></td><td align='center'><b>" & iPorcentaje4 & "</b></td><td><b>%</b></td></tr></table></td></tr><tr><td>
<img src='/img/t.gih' width='1' height='5'></td></tr>
<tr><td colspan='2' align='center'><b>Respuestas Totales: " & ContadorTotal & "
</b></td></tr>
<tr><td><img src='/img/t.gih' width='1' height='3'></td></tr><tr>
<td colspan='2' align='center'><b><a href='javascript:self.close();'>Cerrar</a></b></td></tr></table>"
Me.lblAgradecimiento.Text = sCadena
cnn.Close()
End If
End If
Catch exc As Exception
Dim sCadenaError As String
sCadenaError = "<table cellSpacing='0' cellPadding='0' width='714' border='0' align='center'><tr><td><img src='/img/cabecera.gif' border='0' widht='714' height='45' title='Encuestas Panda'></td></tr><tr>
<td class='titular' valign='middle' align='center' height='83'>Se ha producido un error. Por favor vuelva a intentarlo.</td></tr></table>"
Me.lblAgradecimiento.Text = sCadenaError
End Try
End Sub
End Class
Con lo cual el código de aplicación estaría finalizado.
En este código recuperamos los parámetros del identificador de la encuesta y el valor seleccionado por el usuario y para consultar las tablas utilizamos DataReaders. También controlamos si se produce algún error en la encuesta. Para la actualización de los valores en las tablas utilizamos SqlCommand que se ejecutan mediante las sentencias cmdUpd.ExecuteNonQuery().
Para conectarnos con la base de datos, utilizamos la siguiente cadena de conexión:
cnn.ConnectionString = System.Configuration.ConfigurationSettings.AppSettings.Get("dbCnn_MiCasa")
dbCnn_Micasa, se encuenta definida en el archivo web.config, este se debe modificar con los datos de vuestro SQL Server, os muestro un ejemplo de la información que debe contener el web.config:
Siendo los parámetros necesarios para la cadena de conexión el nombre o IP del servidor, Usuario, Password y base de datos.
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<appSettings>
<add key="dbCnn_MiCasa" value="server=Micasa;uid=sa;pwd=micasa;database=carixma"/>
</appSettings>
<system.web>
<compilation defaultLanguage="vb" debug="true" />
<authentication mode="Windows" />
<authorization>
<allow users="*" /> <!-- Allow all users -->
</authorization>
<trace enabled="false" requestLimit="10" pageOutput="false"
traceMode="SortByTime" localOnly="true" />
<sessionState
mode="InProc"
stateConnectionString="tcpip=127.0.0.1:42424"
sqlConnectionString="data source=127.0.0.1;user id=sa;password="
cookieless="false"
timeout="30"
/>
<globalization requestEncoding="ISO-8859-1" responseEncoding="ISO-8859-1" />
</system.web>
</configuration>
El evento que produce toda la gestión de los datos de la encuesta es el onload, es decir, cuando se llame a esta página y ésta se cargue se ejecutarán todos los pasos.
Por último, ejecutaremos la aplicación pulsando en la opción debug (tecla F5) siempre en modo Release, lo cual nos permitirá luego colocar la/s páginas en el site en el lugar que deseemos.

Y si todo va perfecto ya tendremos nuestro sistema de gestión de encuestas listo, pero claro falta una cosa, la presentación de la encuesta en nuestra web ......
6- DESCRIPCIÓN DEL DESARROLLO DE ENCUESTAS HTML
Para presentar una encuesta vamos a utilizar un sistema estático mediante código html, pero también podemos utilizar una página que consulte a las tablas anteriormente creadas para presentar la encuesta.
El método de utilización de html nos permite optimizar el rendimiento y carga de nuestras páginas, para ello generaríamos la siguiente página web:
<html>
<head>
<title>Untitled</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="3" style=""
bordercolor="Black" align="center" width="90%">
<tr>
<td align="left">
<p><b>¿Qué equipo ganará la Liga?</b></p>
<p> <b>1-</b> <a href="#" onclick="window.open('/default.aspx?valor=1&IdEncuesta=1',
'encuesta',
'directories=no,menubar=no,resizable=no,scrollbars=no,
status=no,titlebar=no,toolbar=no,width=500,height=300')">Real Madrid
</a></li></p>
<p> <b>2-</b> <a href="#" onclick="window.open('/default.aspx?valor=2&IdEncuesta=1','encuesta','directories=no,
menubar=no,resizable=no,scrollbars=no,status=no,titlebar=no
,toolbar=no,width=500,height=300')">Barcelona</a></li></p>
<p> <b>3-</b> <a href="#" onclick="window.open('/default.aspx?valor=3&IdEncuesta=1',
'encuesta','directories=no,menubar=no,resizable=no,scrollbars=no,
status=no,titlebar=no,toolbar=no,
width=500,height=300')">Valencia</a></li></p>
<p> <b>4-</b> <a href="#" onclick="window.open('/default.aspx?valor=4&IdEncuesta=1',
'encuesta','directories=no,menubar=no,resizable=no,scrollbars=no,
status=no,titlebar=no,toolbar=no,
width=500,height=300')">Betis</a></li></p>
</td>
</tr>
</table>
</body>
</html>
Esta página será la "lanzadera" (encuesta.htm) que llamará a nuestra página .aspx, pasándole el identificador de la encuesta y el valor de ella que previamente habremos configurado en las tablas.
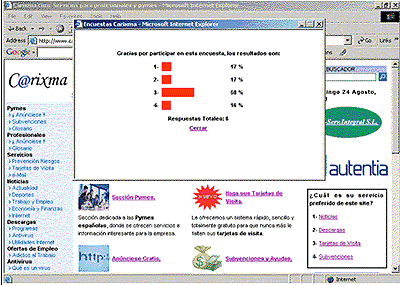
Una vez ejecutada alguna de las opciones de la encuesta presentada, la página default.aspx guardará los datos y presentará las estadísticas de los resultados obtenidos.
7- IMPLANTACIÓN
Ya sólo falta poner en producción la aplicación, necesitamos que se pasen las tablas y la información al servidor de SQL Server final y modificaremos la información en la cadena de conexión del web.config.
Subiremos mediante FTP, los archivos encuesta.htm, default.aspx, web.config y la carpeta bin (sólo hace falta la dll, que contiene el código precompilado de la aplicación). Recordad que si la aplicación .aspx la colocáis en otra carpeta externa al root, debéis configurarla en el IIS con aplicación (propiedades --> directorio --> nombre de la aplicación --> Crear).
El resto de archivos generados en la aplicación por el Visual Studio .Net no son necesarios para la ejecución en la parte de producción.
8- EJEMPLO
Por último, os quiero mostrar que todo esto funciona, en la siguiente dirección podréis ver una encuesta funcionando: https://www.carixma.com
Página de presentación de la encuesta en el lateral derecho.

Página de resultados de la encuesta, después de participar.

Espero que todo os haya ido perfecto y funcione correctamente, cruzo los dedos y os deseo mucha suerte a todos.
Que la fuerza os acompañe.
|