Programas Sencillos
- Vamos a crear un programa que con simplemente presionar un botón nos salude y nos de la bienvenida.
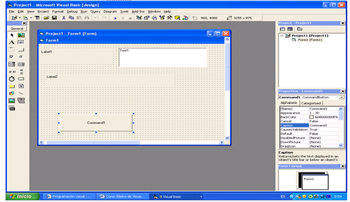
Dibujar los objetos:
- Entrar a visual, lógicamente
- Dibujar un botón de comando (command botton)
- Dibujar un textbox
- Dibujar un label

Ya tenemos los objetos tirados en el formulario, vamos al paso siguiente afectar sus propiedades.
Definir las propiedades de los objetos:
- Clic en el objeto label1: -Vamos a escribir en la propiedad caption Cuál es su nombre? – vamos afectarles la propiedad forecolor y en el filtro elegimos el color azul o sea en la flecha que aparece en dicha propiedad - también afectamos la propiedad font dando clic en los puntitos que aparecen al dar clic en esta opción y elegimos un tamaño de fuente 18 o el que prefieras.
- Clic en text1 – en la propiedad text eliminamos el texto que aparece y lo dejamos en blanco, igual que en el objeto anterior afectamos la propiedad forecolor y font asignamos el color azul y el tamaño de fuente 18.
- Ahora damos clic en el label2 y la propiedad caption la dejamos en blanco, en la propiedad Autosize seleccionamos la opción true para que el tamaño del objeto se ajuste al contenido del texto, y en las opciones forecolor y font, seleccionamos azul y tamaño 18 igual que en los objetos anteriores.
- clic en el boton de comando 1, en su propiedad caption le ponemos OKEY en la propiedad font elegimos el tamaño de fuente 18
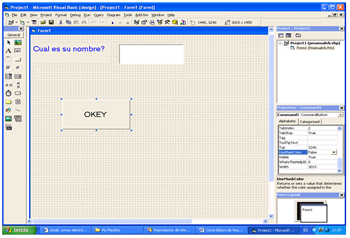
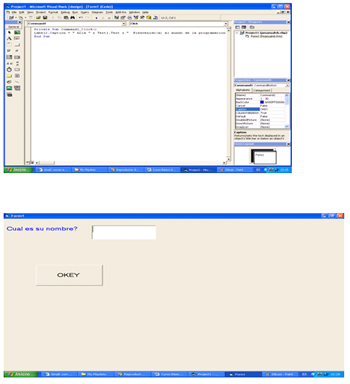
Ahora vamos a ver la imagen, este es nuestro entorno visual.

Hemos terminado de diseñar nuestro entorno visual, pero ahora necesitamos tirar algunos códigos para que los objetos puedan responder cuando el usuario haga clic sobre ellos.
Nota: para cambiar entre la ventana de objeto y la ventana de código también puede usar el menu view y elegir code ó object, según la necesidad. ó elegir F7-shift F7 o el icono en la ventana de proyecto. Al pasar el puntero por las imágenes colocadas en la parte superior izquierda de esta imagen veras el nombre del código y objeto

Entonces vamos a tirar los códigos en el botón de comando para que con un simple clic pueda dar el resultado esperado.
Veamos:
- Doble clic en el botón de comando o sea donde dice OKEY, esta acción nos lleva inmediatamente la ventana de código donde realizaremos el procedimiento.
2. Digitamos los siguientes códigos:
Private Sub Command1_Click()
Label2.Caption = " hola " & Text1.Text & " Bienvenido(a) al mundo de la programación Visual "
End Sub
Nota:
Veras que en la subrutina creada no necesita digitar la primera línea de private sub command1, pues al dar doble clic sobre el botón el mismo agrega dicha línea.
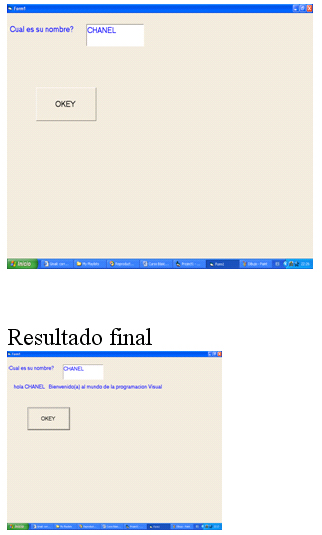
- Ya estamos listo para correr el programa en menu RUN y seleccionamos star ó presionando F5, en el cuadro de texto digitamos un nombre cualquiera el suyo por ejemplo y luego le damos al botón OKEY y aparece el resultado esperado. Si deseas debe maximizar el formulario usando la el botón maximizar, ya luego lo haremos en la propiedad windowstate.
Resumen:
El objeto label1 pregunta por el nombre del usuario
El text1 te permite introducir tu nombre
El label2 te permite ver el mensaje final
Y el botón de comando contiene los códigos para generar el resultado esperado. La & comercial se utiliza para concatenar cadena de caracteres, fíjate que antes de cerrar las comillas he dejado espacios en blanco para que cada texto quede separado del siguiente.
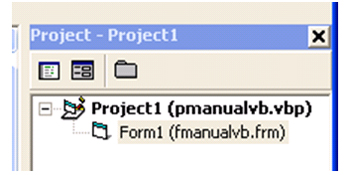
Ahora guarda tu aplicación, recuerda para guardar el formulario ponle una frm ó f delante del nombre y al proyecto una p delante del nombre de dicho proyecto.
Te comento que:
Se ha convertido en un Standard de la programación VB colocar prefijo delante de los nombres de los objetos. Ejemplo para las etiquetas lbl, para los cuadro de textos txt, para los botones de comando cmd. En este caso no hemos tocado el nombre del objeto hemos dejado la propiedad name intacta. Para visualizar el nombre del objeto simplemente da clic en el objeto y visualiza la propiedad name tu decides si le cambia el nombre o la deja tal cual.


|